JavaScriptの連想配列操作
※以前別の場所で書いた文章を備忘的に書き記しておきます。
【投稿年月日】2009-02-04 【ジャンル】JavaScript
配列と連想配列の違いがよく分かっていなかったので、備忘的にメモ。JavaScriptの連想配列はオブジェクトなので、unshift(要素を先頭に追加)やpush(要素を末尾に追加)などで配列操作ができません。このことを知らなかったのでハマりました。。。
●サンプル
var n = {'cat':1000, 'dog':2000, 'cow':3000};
//連想配列nから「dog」を削除
delete n['dog'];
//連想配列nの末尾に「pig=4000」を追加
n['pig'] = 4000;
//連想配列nの最初に「pig=4000」を追加
var n_clone = {};
n_clone['pig'] = 4000;
for(var i in n) {
n_clone[i] = n[i];
}
n = n_clone;
//連想配列nから「dog」を削除
delete n['dog'];
//連想配列nの末尾に「pig=4000」を追加
n['pig'] = 4000;
//連想配列nの最初に「pig=4000」を追加
var n_clone = {};
n_clone['pig'] = 4000;
for(var i in n) {
n_clone[i] = n[i];
}
n = n_clone;
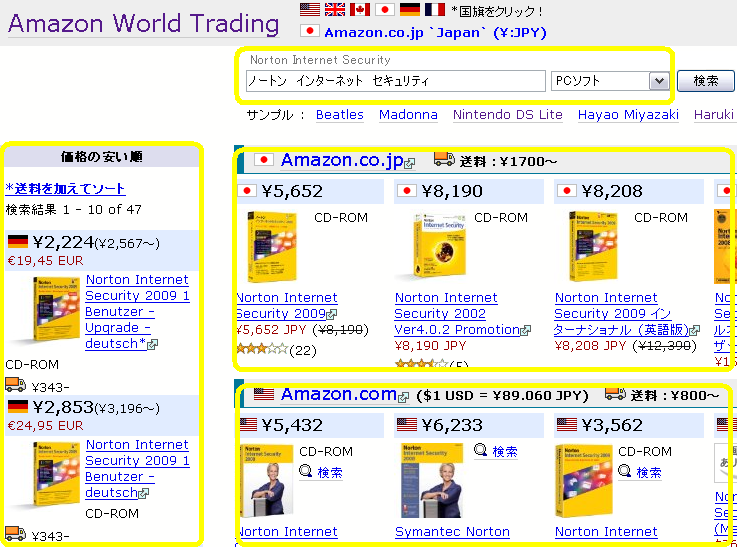
ところで、昨日公開した「World Private Trading」において、JavaScriptの連想配列操作を使っているのですが、なかなか面白いサイトに仕上がりました。世界各国のAmazonの商品検索結果を、為替換算した上でリストアップするというものです。価格が低い順に検索結果を出力するので、使い方によっては非常に有用なのではないでしょうか。
このサイトのアイデアは、EDIUNETの海外バージョンの作成作業中に生まれました。弊社内にて為替レートの扱いを検討している際、
「世界のAmazonで簡単に為替換算できるサイトがあったら面白いのでは」
というスタッフの一言がきっかけとなったのです。その後、英国Amazonでのお買い物が危険すぎるなどにより、少なからぬ需要があることが分かったので、サイトの作成作業に取り掛かったしだいです。
様々な便利機能がありますが、中でも「Google AJAX Language API」を使った簡易翻訳機能は結構重宝します。
例えば、「ノートン インターネット セキュリティ」で「PCソフト」に絞り込んで検索をかけると、自動翻訳した「Norton Internet Security」でも検索してくれます。なお、翻訳の精度を上げるためには、可能な限り単語を空白で区切る方がいいみたいです。

残る課題は、ユーロの扱い(通貨の区切り方法が異なる)と、送料算出方法の精度を上げることですが、正直なところ両方とも微妙に面倒くさいんですよね。
EDIUNET | PHP/MySQL | 独り言 | 提供サービス | JavaScript
 twitter
twitter facebook
facebook InsTagram
InsTagram YouTube
YouTube