棒グラフ表示機能の追加
※以前別の場所で書いた文章を備忘的に書き記しておきます。
【投稿年月日】2007-06-11 【ジャンル】EDIUNET
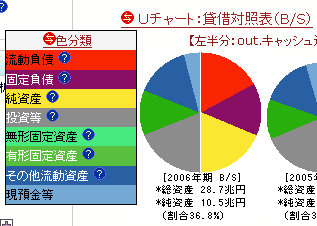
※EDIUNET関連。弊社が提供するEDIUNETでは、直感的に決算書を把握するツールとして「Uチャート」という円グラフを利用しています。

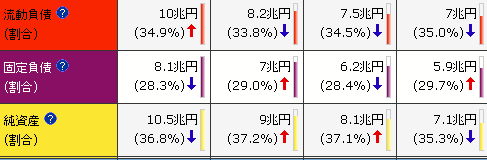
今回はそれに加えて棒グラフを導入することにしました。

棒グラフを見るだけで、勘定科目別に最大5期分の数値の移り変わりが直感的に分かるようになったと思います。ちなみに、棒グラフは各勘定科目の最大値を基準とした相対的なもので、数値がマイナスの場合は一律ゼロとしています。
ところで、棒グラフの作成にあたっては、やや特殊な状況のため、かなり苦労しました。以下、参考にしたサイトを備忘的にメモしておきます。
棒グラフを作りたい - [ホームページ作成]
allabout.co.jp/internet/hpcreate/closeup/CU2004...
これは定番のページ。以前別のプログラムで棒グラフを作成したときに参考にさせていただきました。
棒グラフを簡単に表現できるとてもシンプルなCSS
weblibrary.s224.xrea.com/weblog/css/cat15/css_3...
棒グラフを枠で囲う方法。このおかげで分かりやすい棒グラフが実現できました。
テーブルを使わずにテキストを下揃えに
enjoycss.com/csstech/2006/12/post_1.html
今回最も苦労したのが棒グラフを下揃えにする方法です。img要素に「vertical-align: bottom;」を使っても、棒グラフに付随する文章が2行あるので、どうやってもうまくいきません。諦めかけていた頃、このページを発見。棒グラフの外側のdiv要素に「position: relative; width: 4px;」を、棒グラフのimg要素に「position: absolute; bottom: 0;」を加えることで、ようやく思い通りのレイアウトになりました。
CSSとHTMLのサンプルソースは次の通りです。
●CSS
.sample_out {
position: relative;
width: 4px;
height: 40px;
border: 1px solid #ccc;
float: right;
}
.sample_in {
position: absolute;
right: 0;
bottom: 0;
}
position: relative;
width: 4px;
height: 40px;
border: 1px solid #ccc;
float: right;
}
.sample_in {
position: absolute;
right: 0;
bottom: 0;
}
●HTML
<div class="sample_out">
<img src="./sample.png" alt="." class="sample_in" height="39" width="4">
</div>
サンプルです。<br />サンプルです。
<img src="./sample.png" alt="." class="sample_in" height="39" width="4">
</div>
サンプルです。<br />サンプルです。
EDIUNET | PHP/MySQL | 独り言 | 提供サービス | JavaScript
 twitter
twitter facebook
facebook InsTagram
InsTagram YouTube
YouTube